Seo
-

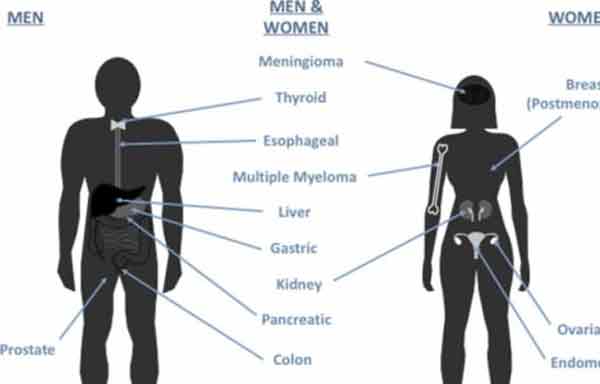
A conexão entre dieta, obesidade e câncer: especialistas em nutrição exploram as evidências
Estima-se que cerca de um terço dos casos de câncer estejam ligados a fatores dietéticos e outros fatores de risco…
Leia mais » -
Novos Fatores de ranqueamento do google
va-se, links, conteúdo e RankBrain – há um novo fator de classificação na cidade, e é um doozy. Tudo a brincar,…
Leia mais » -

MozBar desativado para Mozila Firefox
Eu queria dar-lhe todas as respostas sobre algumas mudanças que vamos fazer ao MozBar em breve. Vamos fazer uma atualização…
Leia mais » -

Entenda o que é Seo
Você já parou para pensar em qual é o segredo de alguns blogs ou sites campeões de acesso? Pois saiba…
Leia mais » -

A importância de se investir em Seo
Investir em Seo nunca é perder dinheiro e sim ganhar tráfego para o site e com isso ganhar clientes. Seo…
Leia mais » -

A importância das Heading Tags
As tags heading (h1 – h6) foram criadas com o intuito de marcar pontos em destaque no seu conteúdo, mas…
Leia mais »
